【开源】RN-ExpandableText:ReactNative长文本折叠组件
介绍
移动开发经常会遇到这种情况:我们需要内容过长的文本做一个折叠的功能,那么在React Native,RN-ExpandableText就是一个解决这个问题的组件,它的使用方式和原生的Text组件一样,但是当你的内容超出指定行数,它会帮你把内容自动折叠。同时点击展开可以显示所有内容。 项目地址:https://github.com/geekeren/RN-ExpandableText
安装
npm install rn-expandable-text --save
ExpandableText Usage
import ExpandableText from ‘rn-expandable-text’
<ExpandableText
numberOfLines={10}
style={styles.expandableText}
unexpandView={() => null}
expandView={() =>
(<View style={styles.arrow} />)
}
>
{content}
</ExpandableText>
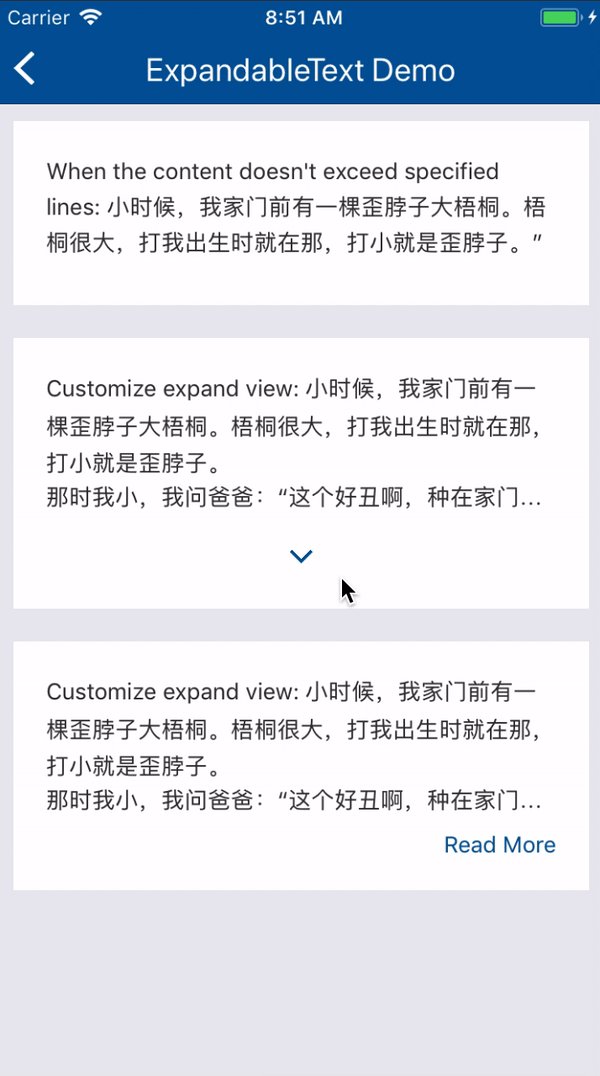
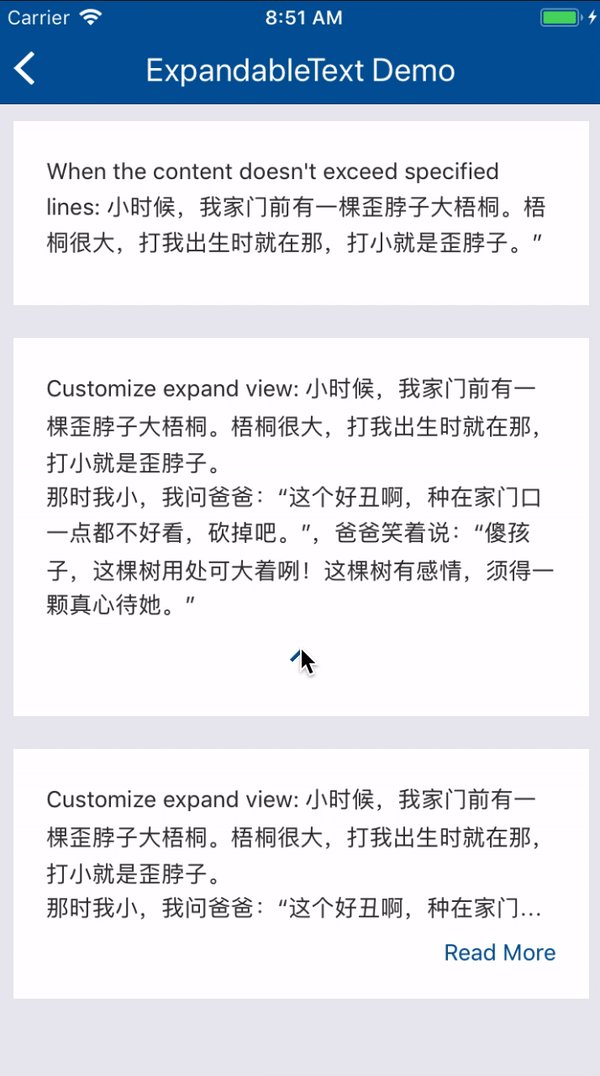
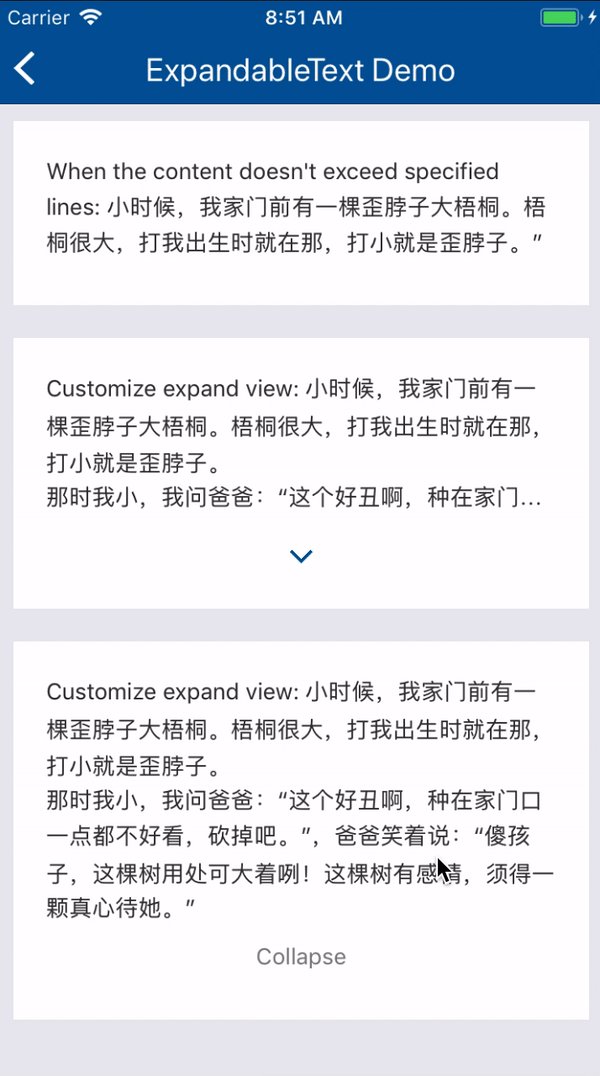
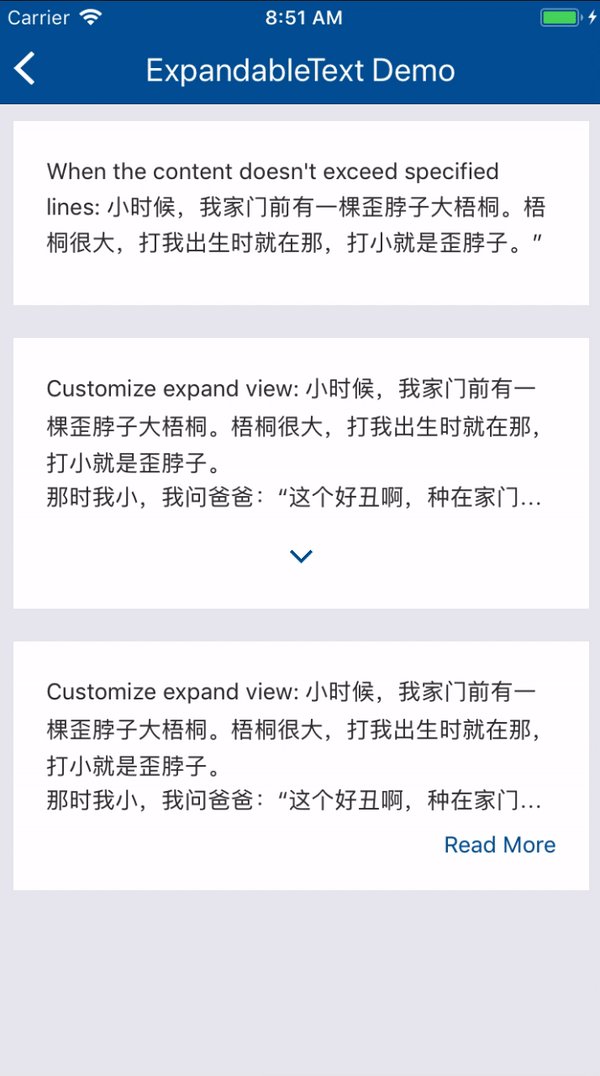
Demos
Properties
Prop
Description
Default
numberOfLines
The max number of lines the content will be, the content exceed this value, the expandview will show.
5
expandView
A callback function to return expand-view, you can customize the expand-view. when it’s null, expand-view will disappear
unexpandView
A callback function to return unexpand-view. Usage the same as expandView
onExpand
A callback when the content expands
onCollapse
A callback when the content collapses


放在iPhoneX的模拟器上在计算MaxHeight值会无法计算,先将containerHeight默认值设置为auto,计算完containerHeight后设置为0,刷新重新计算,再将containerHeight设置为auto计算minHeight可解决此问题,不知道有没有更好的方法?
按照你说的改了不行啊,能方便提一下pull request成为贡献者吗?
把默认的最多展示行数目改下不要null还有里面的展开过的属性默认值为false就可以了,这样一进去就是默认折叠了不会先展开再折叠闪一下了。
这个问题解决了吗
不好意思,没有解决,之前花了一点时间尝试解决但未果。这段时间没搞mobile,没带宽搞了
兄dei,这个最后有木有解决???
收到,我看一下
放在列表中刚进页面会明显看到页面闪一下,先是全部显示,然后再隐藏
居然成为调包侠了。。。
文章不错非常喜欢