在wordpress上写说说/短微博
在我们写博客的时候,有时候只要简单记录一下程序的一个bug怎样解决,或者只言片语抒发一下点滴感想,如果长篇大论起来未免繁琐,但是几句话也当做一篇文章看起来感觉莫名其妙。wordpress是最受欢迎的博客程序之一,但是却没有其它有些博客CMS程序的“微语”这样的功能。有时候我们只想用一两句话抒发一下自己的情绪,就想用wordpress发个微博,发个说说;没有必要写成长篇大论,如果凑字数就完全失去了“抒发”的真谛。上次写了一篇用wordpress写说说的文章,访友们很是踊跃,希望做成插件。
一、插件
[button class=”demo” size=”lg” href=”https://github.com/geekeren/WordPressShuoShuo“ title=”在Github上StarWordPress说说插件”]在Github上Star[/button] 本插件处于许多网友的要求为wordpress提供说说功能,wordpress不仅仅可以长篇大论,而可以微言大义。
二、使用注意
由于本人不是专业的wordpress开发者,没有大量时间优化这项功能。本插件提供发表说说等功能,至于说说页面的样式界面文件只分享本人正在使用的,_我的界面样式可能并不适合你_,这可能需要你自己根据自己的主题适配说说展示页界面布局和样式。
三、插件截图
预览地址:http://baiyuan.wang/shuoshuo
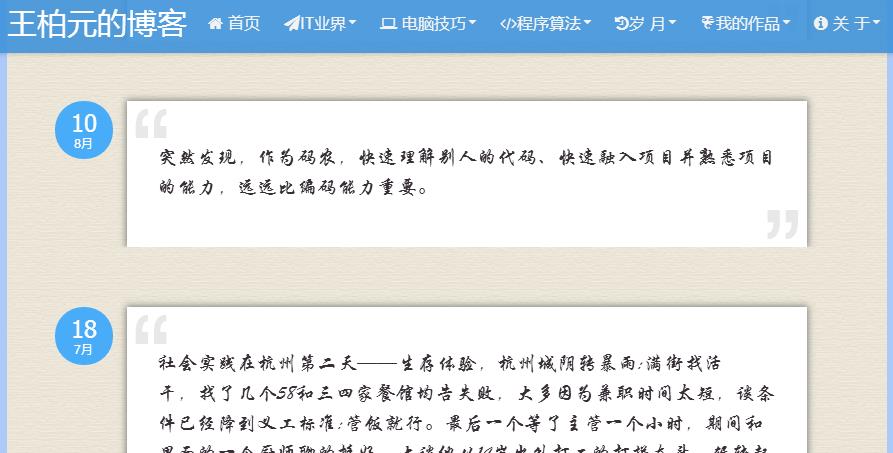
电脑端界面:
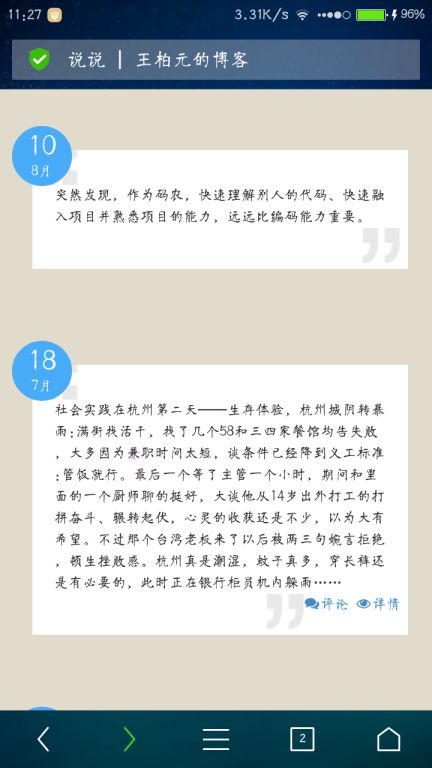
手机端界面:
 下面主要介绍一下核心代码: 首先在主题的functions.php里面加入以下代码:
下面主要介绍一下核心代码: 首先在主题的functions.php里面加入以下代码:
四、代码部分
//新建说说功能
add_action(‘init’, ‘my_custom_init’);
function my_custom_init()
{ $labels = array( ‘name’ => ‘说说’,
‘singular_name’ => ‘说说’,
‘add_new’ => ‘发表说说’,
‘add_new_item’ => ‘发表说说’,
‘edit_item’ => ‘编辑说说’,
‘new_item’ => ‘新说说’,
‘view_item’ => ‘查看说说’,
‘search_items’ => ‘搜索说说’,
‘not_found’ => ‘暂无说说’,
‘not_found_in_trash’ => ‘没有已遗弃的说说’,
‘parent_item_colon’ => ‘’, ‘menu_name’ => ‘说说’ );
$args = array( ‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘exclude_from_search’ =>true,
‘query_var’ => true,
‘rewrite’ => true, ‘capability_type’ => ‘post’,
‘has_archive’ => false, ‘hierarchical’ => false,
‘menu_position’ => null, ‘supports’ => array(‘editor’,’author’,’title’, ‘custom-fields’) );
register_post_type(‘shuoshuo’,$args);
}
然后新建一个页面模板,如“page-shuoshuo.php”
CSS样式:
[toggle hide=”yes” title=”我的css样式:” color=”red”]
#content-container{
background: url() top left repeat,url(http://baiyuan.wang/wp-content/uploads/2015/01/background.jpg) top center no-repeat;
background-attachment: fixed;
background-size: 2px 2px,cover;
}
#body-container{
background: #72d0eb;
background-attachment: fixed;
background-size: 2px 2px,cover;
}body
.ssbody{
max-width:900px;
margin:0px auto;
background-attachment:fixed;
background-repeat: repeat;
color: #FFFFFF;
font-family: 隶书;
}
.shuoshuo {
position: relative;
padding: 10px 0;
}
.shuoshuo li {
padding: 8px 0;
display: block;
}
.shuoshuo-content {
color: #FFFFFF;
font-family: 隶书;
box-shadow: 0 0 3px RGBA(0,0,0,.15);
background-color: rgba(148, 137, 137, 0.43);
border:1px #FFF solid;
border-radius: 4px;
font-size: 1.2em;
line-height:1.5em;
margin:0 150px 0 200px;
letter-spacing: 1px;
padding: 20px 20px 5px 30px;
min-height:60px;
position: relative;
white-space: pre; /* CSS 2.0 /
white-space: pre-wrap; / CSS 2.1 /
white-space: pre-line; / CSS 3.0 /
white-space: -pre-wrap; / Opera 4-6 /
white-space: -o-pre-wrap; / Opera 7 /
white-space: -moz-pre-wrap; / Mozilla /
white-space: -hp-pre-wrap; / HP Printers /
word-wrap: break-word; / IE 5+, 文本行的任意字内断开 */
}
.shuoshuo-content p{margin:0;}
/作者/
.shuoshuo-meta {
text-align: right;
letter-spacing: 0px;
margin-top:-10px;
}
/时间/
.shuoshuo .tt{margin: 35px 0 0 15px;float:left;}
.shuoshuo li em{float:left;background:url(“http://www.wuover.com/wp-content/themes/QIUYE/images/bolangxian.png“) repeat-y;width:50px;height:10px;margin:42px 0 0 28px;}
.shuoshuo li:hover .tt {color:#0c0;font-weight:bold;}
/头像/
.shuoshuo .zhutou{border-radius: 50%;margin: 25px 35px 0 5px;float:right;padding: 2px;border: 1px #ddd solid;display: block;transition: .5s;width: 40px;height: 40px;overflow:hidden;}
.shuoshuo li:hover .zhutou {
transform: rotate(720deg);-webkit-transform: rotate(720deg);-moz-transform: rotate(720deg);border-color: #0c0;}
/前面的轴/
.shuoshuo:before {
height: 100%;
width: 2px;
background: #eee;
position: absolute;
left: 164px;
content: “”;
top:0px;
}
.shuoshuo-content:before {
position: absolute;
top: 40px;
bottom: 0px;
left: -42px;
background: #fff;
height: 12px;
width: 12px;
border-radius: 6px;
content: “”;
box-shadow: inset 0 0 2px #0c0;
}
.shuoshuo-content:after {
position: absolute;
top: 42px;
bottom: 0px;
left: -40px;
background: #ccc;
height: 8px;
width: 8px;
border-radius: 6px;
content: “”;
}
.shuoshuo li:hover .shuoshuo-content:after {
background: #0c0;
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);
}
.shuoshuo li:hover .shuoshuo-content:before {-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);}
/后面的轴/
.shuoshuo:after {
height: 100%;
width: 2px;
background: #eee;
position: absolute;
right: 100px;
content: “”;
top:0px;
}
.shuoshuo-meta:before {
position: absolute;
top: 42px;
bottom: 0px;
right: -56px;
background: #fff;
height: 12px;
width: 12px;
border-radius: 6px;
content: “”;
z-index:2;
box-shadow: inset 0 0 2px #0c0;
}
.shuoshuo-meta:after {
position: absolute;
top: 44px;
bottom: 0px;
right: -54px;
background: #ccc;
height: 8px;
width: 8px;
z-index:2;
border-radius: 6px;
content: “”;
}
.shuoshuo li:hover .shuoshuo-meta:after {
background: #0c0;
}
@media screen and (max-width: 800px) {
.shuoshuo-content {margin:0 60px 0 70px;padding: 10px 10px 5px 10px;}
.shuoshuo .tt{width:30px;font-weight:bold;margin: 30px 0 0 1px;height: 20px;}
.shuoshuo li:hover .tt {color:#0c0;font-size:1.2em;}
.shuoshuo:before {left: 50px;}
.shuoshuo-content:before {left: -26px;top:30px;}
.shuoshuo-content:after {left: -24px;top:32px;}
.shuoshuo:after {right: 27px;}
.shuoshuo-meta:before {right: -39px;top:33px;}
.shuoshuo-meta:after {right: -37px;top:35px;}
.shuoshuo .zhutou{margin: 17px 5px 0 5px;}
.shuoshuo li em{float:left;width:39px;height:10px;margin:34px 0 0 -1px;}
}
[/toggle] 然后新建一个页面,使它的页面模板为“说说”样式。你可以访问我的“博客说说”预览一

我见过一个网站显示的是微博,感觉那样更好,毕竟是移动端的app,更方便
你好,为啥我装了您的插件,后台没有显示新建说说这一个功能
不错。近来我也考虑弄这个。
你试一试插件有没有问题?
分页塞进去了 不显示,怎么整呢,求教
能在分类里面显示不,
根据你提供的方法,功能是实现了,但是CSS样式没有,加到style.css不行,新建页面模板也不行,这是为什么啊?该怎么做呢? 麻烦楼主了
你看看http://baiyuan.wang/by-shuoshuo-wp-plugin-release-feedback.html怎么配置的
请问楼主css加载到哪里?
恩。我就来看看
挺不错实用的功能。
学习了 已经用上了 CSS方面等数量大了之后再看看怎么修改吧
新年快乐,你使用的插件是插件吗。审查元素看看css有没有加载成功
完成上诉步骤后,说说页面无所诉风格,地址 http://sumwind.com/shuoshuo/ 如何解决?麻烦解答一下,新年快乐!
如何分页呢 ?
有的,和wordpress更新无关
博主做出这个来后,wordpress自动更新了还有么
你看一下这篇文章http://baiyuan.wang/at-the-top-right-of-the-page-the-page-baidu-included-seal.html
博主,你这个百度收录怎么做的,样式很漂亮,能不能放以下代码啊
请问博主现在的说说是怎么做出来的,请放代码。
wordpress新建shuoshuo样式后。域名/shuoshuo/说说的标题名 就是单条说说的页面,在这个页面可以评论,你可以在每条说说上加个链接
博主 求教。每条的评论功能怎么做的,方便说明下吗
你好,请问下,怎么设置分页呢?
这是引用为这个页面写的CSS文件,需要自己创建,即为这个链接路径:THEME_URI.'/includes/css/my.css',指的是:当前主题目录/includes/css/.mycss
href="<?php echo THEME_URI.'/includes/css/my.css' 这个链接是什么意思,怎么改成自己的。谢谢
博主你好,请问你的最新版说说的代码是什么?
功能强大,怎么在这个基础上加入投稿功能?这样就是一个强大的多人说说了。
求发布新的方法
后台面板上有,这篇文章的方式做的wordpress说说不支持分页。新的方法我会过几天发布,做的效果和本站的说说效果一样
我新建好了页面,可是在哪里发表新的说说
你的主题挺适合写分享生活类文章,没必要和我的博客说说一样的,加了反而显得不搭
打算放弃了!
新建一个页面,使它的页面模板为“说说”样式
不知道那里出了问题,还是不行!直接显示404
我修改后的代码有背景图片和头像,应该只和我的主题兼容,你就按照本页的方法实现说说效果吧
把代码加在functions.php,最后一行"?>"的前面,css可以加在当前主题style.css里
functions.php里面加入代码:代码加在那个地方呢?在最前面还是最后面!CSS样式怎么新建呀,可不可共享一下CSS样式呢?谢谢啦!小白不懂PHP呀!
后来我把代码改了一下,考虑到可能和其他主题不兼容,没有把最终的代码放出来
你的网站怎么访问不了
样式怎么跟你的不太一样,没有背景图片,也没有头像